In this post I’m going to walk through some real-world code, currently in use by a friend for his Blog/Personal site, which subscribes people to his newsletter subscription list. I’ll be using the Elastic Email service and JavaScript.
Aim
The aim of this code is to detail how my friend, switched from one Email Service (which was costing upwards of $150 a month) to Elastic Email. The goal here is to capture email addresses and store them on a managed service. Without the need for the webpage to interact with the Blog’s back-end services. Note: By switching providers, my friend now has reduced his monthly email spend to $0
Elastic Email Pricing
I’m going to quickly go through the pricing structure of Elastic Email.
- You get 150,000 FREE (yes, you read that right) emails a month.
- After your 150k free emails, additional emails are charged at $0.09 per 1,000
- Unlimited free contact storage (a contact is an email address with associated data, First Name, Last Name etc, you can also add custom fields to suit custom data) - a lot of other providers charge you for the number of email addresses you store. Elastic Email doesn’t!
- You get both SMTP and HTTP (REST) access, to send/receive emails.
- Template Editor and previewer (with responsive mode, for mobile devices)
- 24/7 Support - I’ve used their support a couple of times, and spoken to real people in a matter of hours, all employees I have spoken to are very friendly and cannot help enough. A credit to the company!
On we go
With most of the HTTP API calls to Elastic Email you need to include your API Key (this is a secret key and should not be shared). However on the Add Contact API call, only a publicAccountID is required. This means we can use some JavaScript to add a contact, without the need to embed (leak) our secret key!
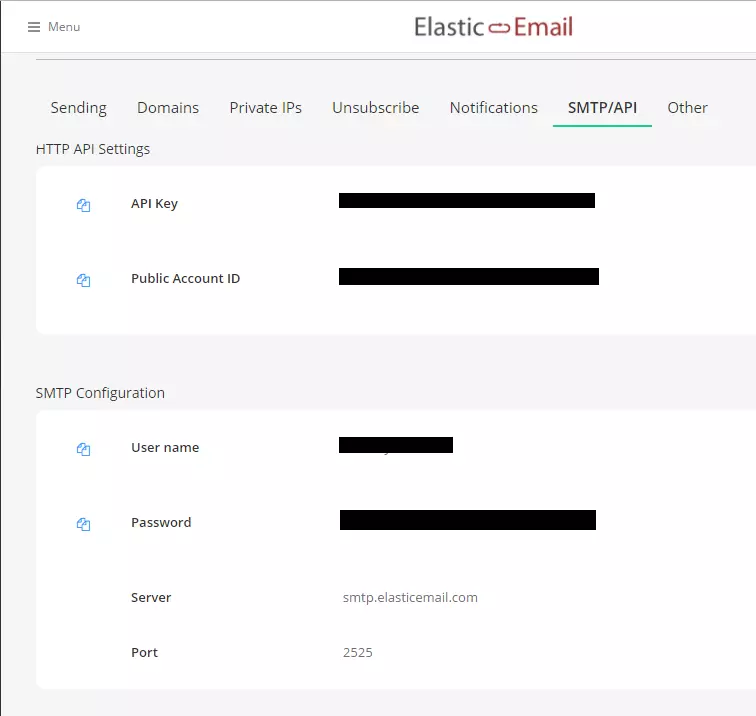
To get your publicAccountId go to this link and you’ll see a screen like the following:
Grab your publicAccountId and keep a note for later.
The Code
I’m not going to use anything fancy here, no SPA frameworks etc. As effectively this code is just a small component in a WordPress Application, I want as few dependencies as possible. I know that jQuery is already on the page, so that’s the only dependency I’m going to take.
Below is the code, it’s pretty simple. It just finds the subscription form (via Id), then intercepts the “Submit” event and does a JSON POST to the Elastic Email service. Executing a Success-Callback if it succeeded.
And the html can be as simple as this:
Hopefully the above should be enough to get you started, and maybe even save yourself some money?!
If you’ve got any questions, get in touch on Twitter or in the comments below.